作為開發人員,您可能有時會在 GTM 中配置標籤和觸發器。如果您正在尋找有關如何在 GTM 中為基於 React 的專案啟動點擊觸發器的簡單說明,那麼您來對地方了。讓我們一步一步來研究吧!
本文將引導您完成在基於 React 的應用程式中配置點擊觸發器所需的步驟。一旦掌握了與 GTM 相關的主要概念,您只需執行幾個設定步驟即可利用所需的標籤管理功能。那麼什麼是 Google 追蹤代碼管理器?
Google 追蹤程式碼管理員 – 什麼是 GTM 以及如何使用它?
Google 追蹤程式碼管理器 (GTM) 是一個追蹤基本程式碼配置的追蹤管理系統,可在任何網站或行動應用程式上提供簡單的追蹤整合。利用 GTM 的主要優點是能夠直接從 Web 面板介面修改標籤設定。話雖如此,在處理 GTM 時需要理解三個基本想法:
- 標籤是程式碼片段或追蹤像素(例如 Facebook 像素),用於收集和傳輸從您的網站或行動應用程式收集的分析資料。
- 觸發器監視事件並確定何時執行標籤。
- 變數與標籤或觸發器可能需要的附加資料相關(例如,當 URL 為 /some/url 時執行此標籤)。
使用 Google 追蹤程式碼管理器有哪些優勢?
由於 Google 追蹤代碼管理器是一款直覺且全面的網站和數位行銷工具,因此它為您的企業和團隊提供了多種優勢。以下是使用 Google 追蹤程式碼管理員的四個主要優勢。
1. GTM 不需要編碼知識
Google 追蹤程式碼管理器可讓任何人(包括行銷人員)都可以在沒有大量技術技能的情況下實施標籤。使用者友好的介面使用戶無需網頁開發人員的幫助即可更改、刪除或添加 GTM 追蹤程式碼,但建議具有該領域的背景。這使得技術援助不足的小公司能夠最大限度地進行網路追蹤。
2. GTM 實現靈活性和實驗性
由於 GTM 不需要網頁開發人員,因此行銷人員可以嘗試和測試各種技術和概念。它可以根據新興的數位行銷趨勢實施試驗並增強行銷計劃,而無需外部支援。
3. GTM 支援更快的頁面載入速度
Google 追蹤程式碼管理器配置為非同步執行程式碼而不是同步執行程式碼。這意味著每個標籤在載入後立即部署,而不是等待所有標籤載入後再觸發。這避免了載入速度慢的標籤可能阻礙其他標籤部署的可能性。
4. GTM 集中管理一切
GTM 簡化並增強了使用標籤的整個過程,因為所有 GTM 追蹤程式碼都維護在一個位置,而不是在單獨的平台上開發和管理。能夠從單一介面產生和查看所有已部署的標籤,可以避免重複和潛在的錯誤,從而顯著提高生產力。
Google 標籤管理器的目的是什麼?
GTM 有能力追蹤無數的網站和數位行銷活動,但大多數組織只使用其中的一小部分。
- 下載
- 捲軸
- 點擊次數
- 形式
- 影片
1. 監控 PDF 下載
作為數位行銷策略的一部分,許多公司在其網站上提供可下載的 PDF,例如指南和白皮書。然而,如果您無法存取有關下載的統計數據,那麼有效的計劃就會受到嚴重阻礙。
Google 標籤管理器用於監控 PDF 下載並評估其效能。一旦您可以追蹤下載,您就可以將收集到的資料轉化為有用的見解。
- 確定您的最高下載量和最低下載量。
- 確定下載成功或失敗的原因
- 考慮增強下載的策略,並使用 GTM 監控您的進度。
2. 追蹤滾動行為
GTM' 能夠偵測網站和頁面上的滾動活動,這是使用它的另一個動機。
了解人們如何瀏覽和參與您的網站和#x27;的內容可為網站活動提供有價值的資訊。
- 哪些頁面區域經常被造訪?
- 哪些資訊或多或少具有吸引力?
- 大多數訪客停止滾動的地方
透過收集的 GTM 數據,您可以全面了解大多數網站使用者如何瀏覽每個頁面。作為交換,您可以製定一項策略來增強網站上的使用者體驗。
- 您如何建立網站
- 分享什麼材料呢?
- 需要改進的地方
3. 連結點擊統計及記錄
Google 追蹤程式碼管理員和 #x27; 能夠追蹤連結點擊(準確地說是訪客在您的網站上點擊的 URL),這是一個優勢。不僅了解使用者的滾動行為,還了解他們的點擊活動,可以深入了解他們在您網站上的行程。
- 您的網站和訪客如何從一個頁面轉到另一個頁面?
- 哪些號召性用語 (CTA) 獲得的點擊次數最多?
您不僅應該利用 Google 追蹤程式碼管理員來了解連結點擊,還應該根據這些資料採取行動。
- 只需點擊幾下即可刷新網站,或只需點擊幾下即可檢查頁面,以最大限度地提高轉換率。
- 了解哪些因素導致 CTA' 的高點擊率,並針對點擊率較低的 CTA 修改文案。
4. 表格提交追蹤
註冊電子報、填寫問卷或註冊活動都是在網站上具有特定目的和功能的表格範例。 GTM 確保準確的表單提交追蹤。
為什麼要使用 Google 追蹤代碼管理器進行表單追蹤:
- 報告透過表單提交產生的網站潛在客戶。
- 根據提交的表單數量計算活動的投資報酬率。
5. 監視視訊活動
影片是一種越來越流行的數位行銷策略,並且正在興起。隨著視訊素材的激增,有必要了解人們如何與資訊互動。
- 人們如何觀看影片
- 他們觀看該剪輯多長時間?
- 如果或當他們看完影片時
從影片中獲取的數據可以為您的組織的視訊策略提供資訊。
- 未來的影片將如何製作
- 您的受眾喜歡什麼內容
- 適合您公司和#x27;客戶的理想影片長度
建立 GTM 帳戶
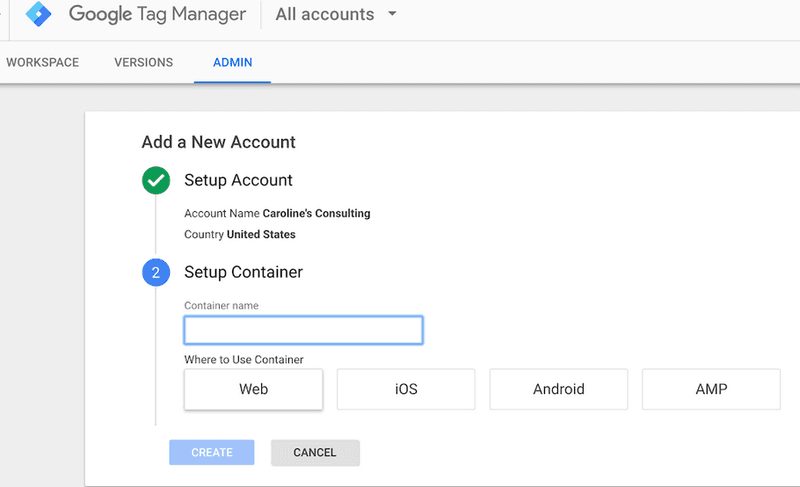
設定免費帳戶是一個簡單的兩步驟流程,但它與您現有的 Google Analytics 和 Gmail 帳戶不同。為了方便您順利設定帳戶,我們記錄了帳戶建立流程。介面應具有以下外觀:

以下是'的操作方法:
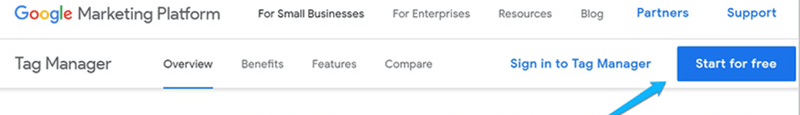
步驟#1 註冊帳戶。
點擊 Google 追蹤代碼管理器頁面上的綠色「免費註冊」按鈕。它將請求您的帳戶名稱(公司)、國家/地區和網站和 #x27;s URL,以及您希望使用 Google 追蹤程式碼管理員的位置(網頁、iOS、Android、AMP)。完成後點擊藍色的“創建”按鈕。

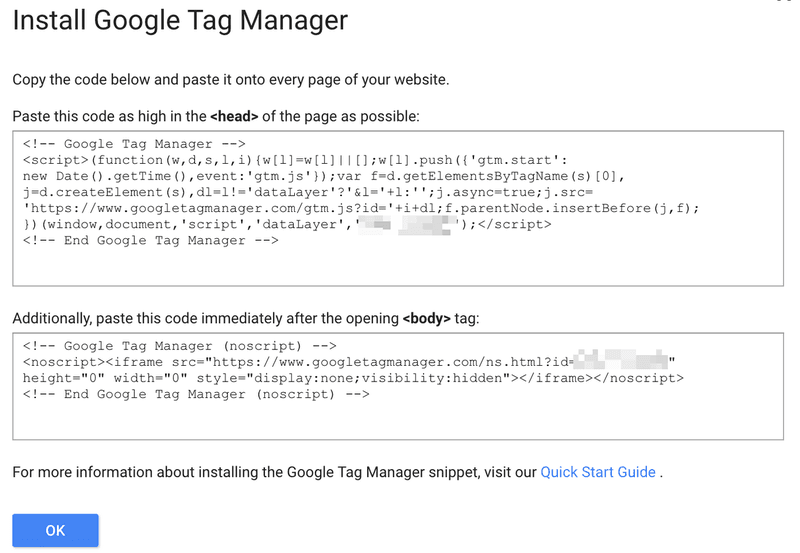
步驟#2 將js程式碼插入您的網站
然後,您將獲得程式碼和說明,將一個程式碼放置在頁面的 head> 較高位置,並將另一個程式碼放置在開啟的 body> 標籤之後。您可以立即執行此操作,也可以稍後將程式碼套用到您的網站(可以在儀表板中存取它們)。完成後,按一下“確定”。

步驟#3建立標籤
一旦您擁有了 Google 追蹤代碼管理器帳戶,您就會想了解如何立即新增程式碼。
Google 標籤管理器允許無限數量的標籤設定。
這對於開發有關受眾行為的深入報告很有用,但如果您的標籤組織不好,它可能會變得低效。
Google建議標籤的命名標準如下:標籤類型-應用程式名稱-詳細資訊。
也許您將一個標記設定指定為“AdWords 轉換 – iOS – 2018 年 2 月廣告活動”,將另一個標記設定指定為“Google Analytics – CTA – 關於我們頁面”。
因此,您可以準確地識別和收集與某些活動或網站相關的數據。
例如,第二個標籤「Google Analytics – CTA – 關於我們頁面」表示「關於我們」號召性用語按鈕的效果。此資訊很重要,如果您將標籤稱為更通用的名稱(例如「CTA 按鈕」),則可能會遺失。
現在我們已經澄清了這一點,讓我們看看如何建立標籤:
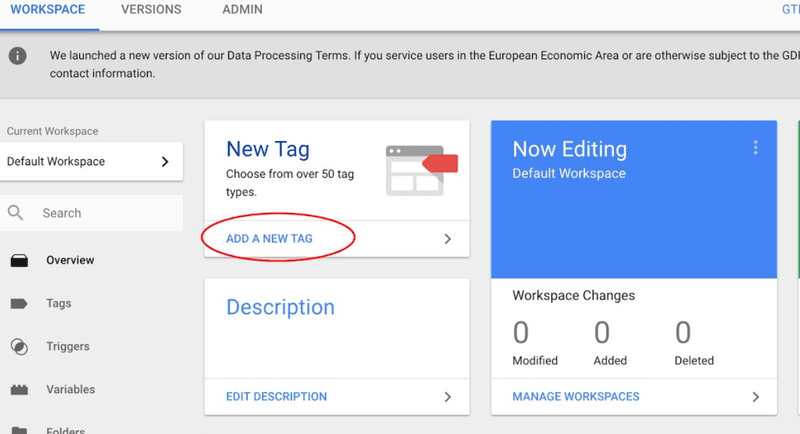
步驟#3.1 在Google標籤管理器的儀表板上建立一個新標籤。
在 Google 追蹤程式碼管理員儀表板中,點擊「新增標籤」(下面以紅色圓圈圈出)。

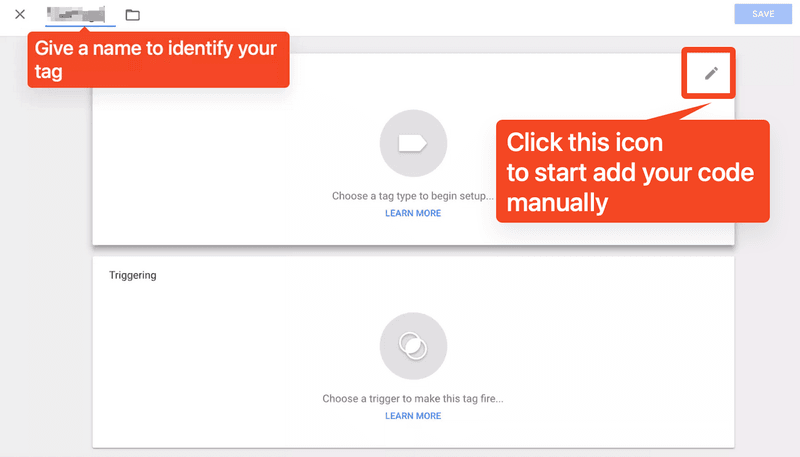
步驟 #3.2 設定您的標籤。
按一下頁面頂部「標籤配置」方塊中的任意位置以選擇標籤類型。
您可以直接在下面新增您的程式碼。或者您可以在下一步中從模板開始。

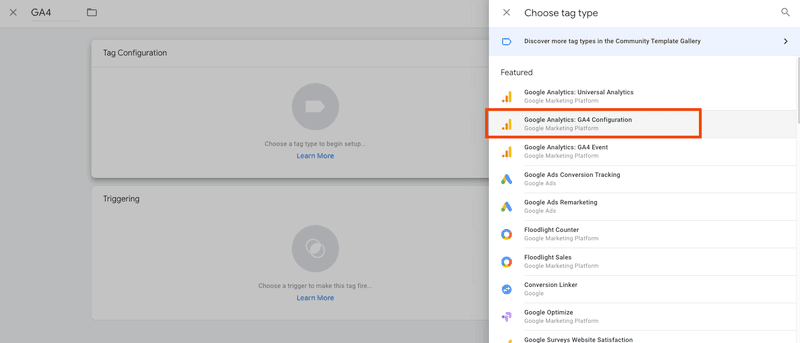
步驟#3.3 選擇標籤類型。
標籤類型有多種(此處並未全部展示,您也可以自訂標籤類型)。如果您想為您的應用程式和網站設定 Google Analytics 網頁訪客監控,請選擇「Google Analytics 4」。

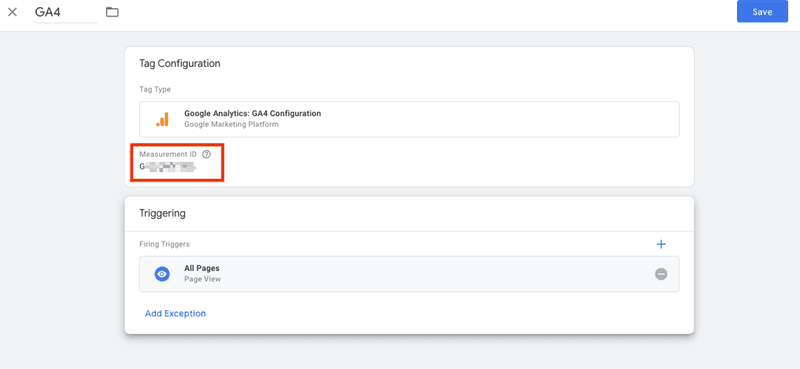
步驟#3.4連結到您網站的GA4
將出現一個方塊供您輸入您的測量 ID。從您的帳戶複製您的測量 ID 並將其貼上到此欄位中。
*在此之前,您必須完成 您網站的 GA4 配置。

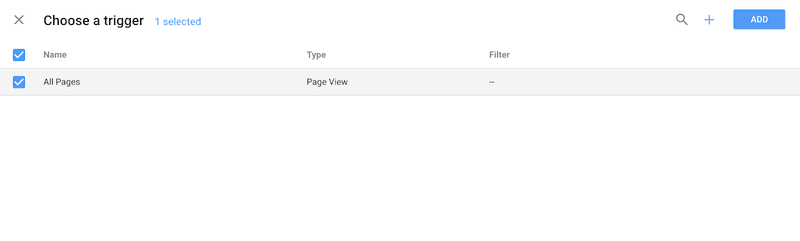
步驟 #3.5 透過選擇觸發器來決定何時記錄標籤。
選擇一個觸發器(觸發器是指您希望記錄標籤的時間,例如「每次使用者查看頁面時」)。我選擇了“所有頁面”,以便在看到我的任何網頁時接收數據,但您的選擇可能會根據您的目標而有所不同。

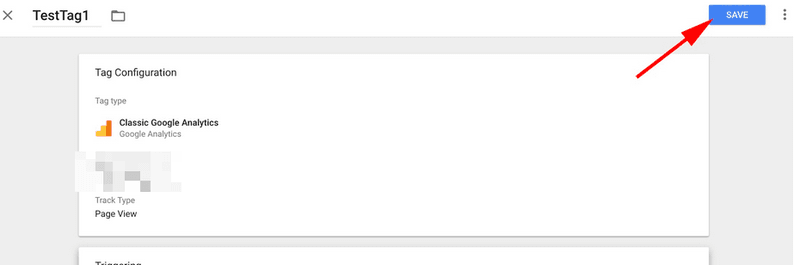
步驟 #3.6 儲存您的標籤。
對「變數配置」和「觸發」方塊中的資訊滿意後,點擊藍色的「儲存」按鈕。

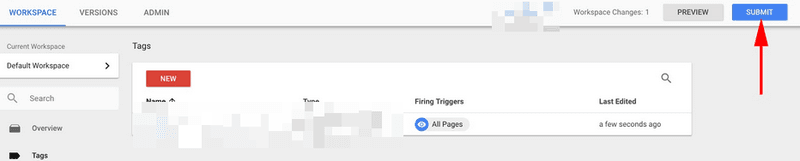
步驟 #4 點選「提交」按鈕啟動您的標籤。
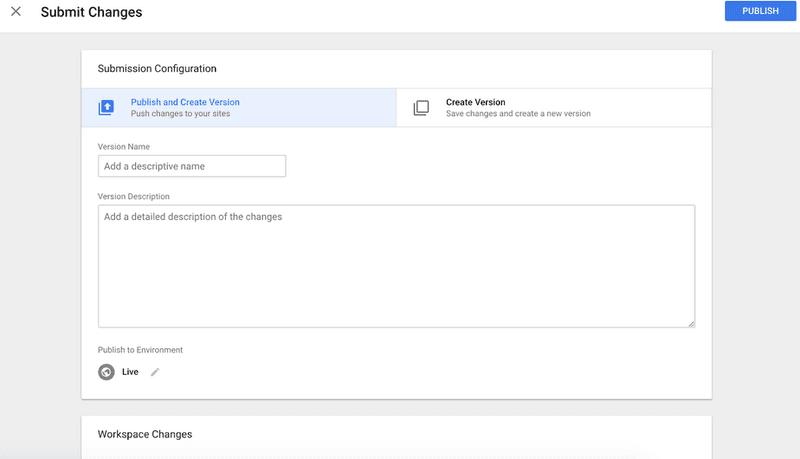
之後點擊藍色的「提交」按鈕。除非您這樣做,否則您的標籤將無法發揮作用。

當您按一下「提交」時,將載入此「提交配置」頁面。 「發布並建立版本」和「建立版本」是可用選項。我選擇“發布並建立版本”,然後點擊螢幕右上角的藍色“發布”按鈕,因為我已準備好將標籤推送到我的網站和 #x27; 的所有頁面中。

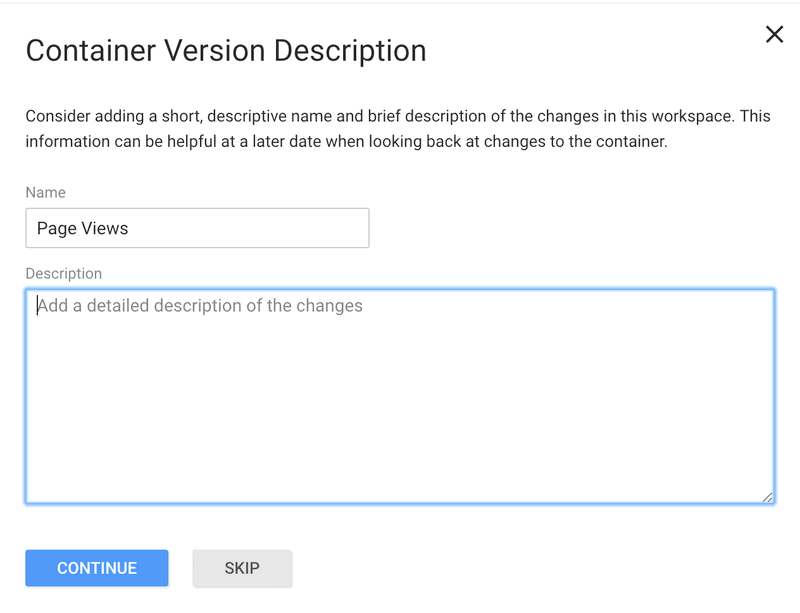
步驟 #5 將名稱和描述新增至標籤以對其進行排列。 [選修的]
最後,將顯示此“容器版本說明”。為了保持標籤的結構化,請為每個標籤指定一個名稱和說明,以解釋您嘗試使用它所捕獲的內容。

適用於 WordPress 的 Google 標籤管理器
如果您的組織使用 WordPress 託管其網站,則將 Google 追蹤程式碼管理員整合到 WordPress 中是一個簡單的無程式碼流程。
Site Kit 是 Google 創建的官方 WordPress 外掛。 Site Kit 簡化了 Google 追蹤程式碼管理器等基本 Google 工具的安裝和配置,並提供有關如何在網路上蓬勃發展的權威、最新指南。查看 Site Kit 支援的 Google 產品清單。
以下是'的操作方法:
1. 登入您的 WordPress 帳號。
2. 確保您的網站是公開可用的,這表示它不處於維護模式或受密碼保護。
3. 在左側選單中,按一下插件。
4. 在“外掛程式”頁面頂部,按一下“新增”,然後搜尋“Site Kit”。
5. 點選 Google Site Kit 頁面上的立即安裝。

6. 安裝插件後,從左側選單中選擇插件。
7. 點擊“Site Kit by Google”下方的“激活”
8. 啟動插件後,點選左側的「Site Kit」。
9. 點選“使用 Google 登入”,使用您的 Google 帳戶登入。

10.完成精靈並啟用 Google 追蹤程式碼管理器和 Google Analytic 4。
11. 提供許可後,按一下繼續以確認網站的所有權。
12. 選擇「允許」以允許存取 Google 帳戶資訊。
13. 若要將網站新增至 Search Console,請點選「新增網站」按鈕。
14. 您'已成功設定插件。
15. 點選「前往我的儀表板」繼續。

16. 從左側選單中選擇網站工具包和儀表板。
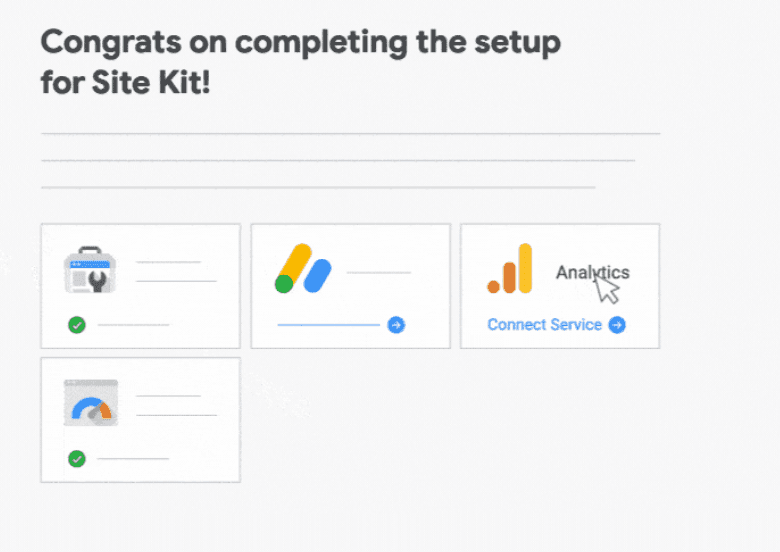
17. 按一下「分析」標題下的「連線服務」。
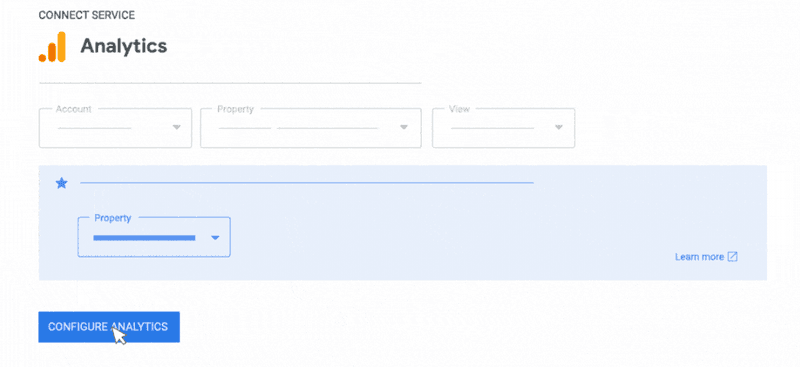
18. 按一下「繼續」繼續提供更多權限。如何為您的 Google 帳戶提供 Site Kit 擴充存取權限,並繼續將 WordPress 整合到 Google Analytics。
19. 選擇已存在的分析屬性,然後按一下組態分析。

現在,分析已配置完畢。
包起來
Google Analytics 4 和 Google 標籤管理器可讓您做出更明智的行銷決策,並為客戶活動的追蹤提供龐大的增強功能。
使用 GTM 實施此更新版本並利用 GA4 提供的靈活性。
需要安裝 GA4 和 GTM 的協助嗎?或是將 Google 程式碼從 GA3 遷移到 GA4?我們隨時為您提供協助,請隨時聯繫 取得聯繫 和我們!