作为开发人员,您很可能会在某个时刻在 GTM 中配置标签和触发器。如果您正在寻找有关如何在基于 React 的项目的 GTM 中启动点击触发器的简单说明,那么您来对地方了。让我们一步一步地研究它!
本文将引导您完成在基于 React 的应用程序中配置点击触发器所需的步骤。掌握了与 GTM 相关的主要概念后,只需几个配置步骤即可使用所需的标签管理功能。那么什么是 Google Tag Manager,标签和触发器功能如何为您带来好处?
Google Tag Manager – 什么是 GTM 以及如何使用它?
Google Tag Manager (GTM) 是一个标签管理系统,在进行基本代码配置后,可轻松集成任何网站或移动应用上的标签。使用 GTM 的主要优势是能够直接从 Web 面板界面修改标签设置。话虽如此,在使用 GTM 时需要理解三个基本概念:
- 标签是代码片段或跟踪像素(例如 Facebook 像素),用于收集和传输从您的网站或移动应用程序收集的分析数据。
- 触发器监视事件并确定何时执行标签。
- 变量与标签或触发器可能需要的附加数据有关(例如,当 URL 为 /some/url 时执行此标签)。
使用 Google Tag Manager 有哪些好处?
由于 Google Tag Manager 是一款直观且全面的网站和数字营销工具,它为您的企业和团队提供了多项优势。以下是使用 Google Tag Manager 的四个主要优势。
1. GTM 不需要编码知识
Google Tag Manager 可让任何人(包括营销人员)实现标签,而无需大量技术技能。用户友好的界面使用户无需网络开发人员的帮助即可更改、删除或添加 GTM 跟踪代码,但建议具有该领域的背景。这使缺乏技术支持的小型企业能够最大限度地利用互联网跟踪。
2. GTM 实现灵活性和实验性
由于 GTM 不需要网络开发人员,因此营销人员可以尝试和测试各种技术和概念。它可以根据新兴的数字营销趋势实施试验并增强营销计划,而无需外部支持。
3. GTM 支持更快的页面加载速度
Google Tag Manager 配置为异步执行标签,而非同步执行。这意味着每个标签在加载后立即部署,而不是等待所有标签加载后再触发。这避免了加载速度缓慢的标签可能阻碍其他标签部署的可能性。
4. GTM 集中管理一切
GTM 简化并增强了使用标签的整个过程,因为所有 GTM 跟踪代码都保存在一个位置,而不是在单独的平台上开发和管理。能够从单个界面生成和查看所有已部署的标签可避免重复和潜在错误,从而显著提高工作效率。
Google Tag Manager 的用途是什么?
GTM 有能力追踪无数的网站和数字营销活动,但大多数组织只采用其中的少数活动。
- 下载
- 卷轴
- 点击次数
- 形式
- 视频
1. 监控 PDF 下载量
作为数字营销策略的一部分,许多公司在其网站上提供可下载的 PDF,例如指南和白皮书。但是,如果您无法获取有关下载的统计数据,则有效的计划将受到很大阻碍。
Google Tag Manager 用于监控 PDF 下载并评估其性能。一旦您可以跟踪下载,您就可以将收集的数据转化为有用的见解。
- 确定您的最高和最低下载量。
- 确定下载成功或失败的原因
- 考虑一些策略来增强您的下载,并使用 GTM 来监控您的进度。
2. 跟踪滚动行为
GTM's 能够检测您网站和页面上的滚动活动,这是利用它的另一个动机。
了解人们如何浏览和参与您的网站内容可以为网站活动提供有价值的信息。
- 哪些页面区域经常被访问?
- 哪些信息更有吸引力或更无吸引力?
- 大多数访问者停止滚动的位置
通过收集 GTM 数据,您可以全面了解大多数网站用户如何浏览每个页面。作为交换,您可以制定策略来增强网站的用户体验。
- 如何构建您的网站
- 您分享什么材料?
- 需要改进的地方
3. 链接点击统计和记录
Google Tag Manager 能够跟踪链接点击次数,准确地说是访问者在您网站上点击的 URL,这是一个好处。了解用户的滚动行为和点击活动不仅可以让他们深入了解他们在您网站上的浏览历程。
- 您网站的访问者如何从一个页面转到另一个页面?
- 哪些号召性用语 (CTA) 获得的点击次数最多?
您不仅应该利用 Google Tag Manager 来了解链接点击情况,还应该根据这些数据采取行动。
- 只需单击几下即可刷新网站或单击几下即可检查页面,以最大限度地提高转化率。
- 了解哪些因素导致 CTA' 的高点击率,并修改点击率较低的 CTA 的副本。
4. 表格提交追踪
订阅新闻简报、填写问卷或报名参加活动都是网站上具有特定目的和功能的表单的示例。GTM 保证准确的表单提交跟踪。
为什么使用 Google Tag Manager 进行表单跟踪:
- 报告通过表单提交产生的网站线索。
- 根据提交的表单数量计算活动的投资回报率。
5. 监控视频活动
视频是一种日益流行的数字营销策略。随着视频材料的激增,了解人们如何与信息互动变得十分必要。
- 人们如何观看视频
- 他们观看该片段多长时间?
- 如果他们看完视频
从您的视频中获取的数据可以为您的组织的视频策略提供信息。
- 未来视频将如何制作
- 你的观众喜欢什么内容
- 适合您公司客户的理想视频长度
创建GTM帐户
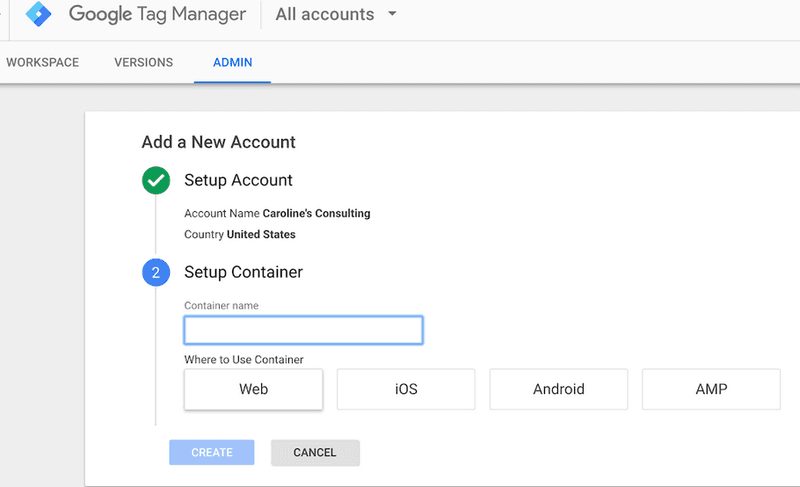
设置免费帐户只需两步,非常简单,但与您现有的 Google Analytics 和 Gmail 帐户不同。为了方便您顺利设置帐户,我们记录了帐户创建过程。界面应具有以下外观:

操作方法如下:
步骤#1 注册账户。
点击 Google Tag Manager 页面上的绿色“免费注册”按钮。它会要求您提供帐户名称(公司)、国家/地区和网站网址,以及您希望使用 Google Tag Manager 的位置(网络、iOS、Android、AMP)。完成后,点击蓝色的“创建”按钮。

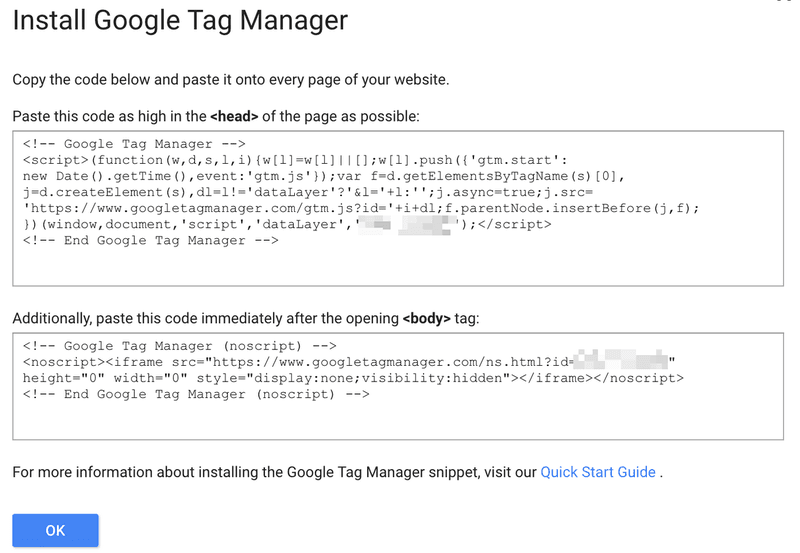
步骤 #2 将 js 代码插入到您的网站
然后,您将获得代码和说明,将一个代码放在页面的 head> 上方,将另一个代码放在 body> 开头标记之后。您可以立即执行此操作,也可以稍后将代码应用到您的网站(它们可以在您的仪表板中访问)。完成后,单击“确定”。

步骤 #3 创建标签
一旦您拥有 Google Tag Manager 帐户,您就会想立即了解如何添加标签。
Google Tag Manager 允许无限数量的标签设置。
这对于制定有关受众行为的深入报告很有用,但如果标签组织得不好,它可能会变得效率低下。
Google建议标签的命名标准为:标签类型-应用名称-详情。
也许,您将一个标记设置标识为“AdWords 转化 - iOS - 2018 年 2 月广告系列”,将另一个标记设置标识为“Google Analytics - CTA - 关于我们的页面”。
因此,您可以准确识别和收集与某些活动或网站有关的数据。
例如,第二个标签“Google Analytics – CTA – 关于我们页面”表示“关于我们”号召性用语按钮的效果。此信息非常重要,如果您将标签命名为更通用的名称(例如“CTA 按钮”),则可能会忽略此信息。
现在我们已经澄清了这一点,让我们看看如何创建标签:
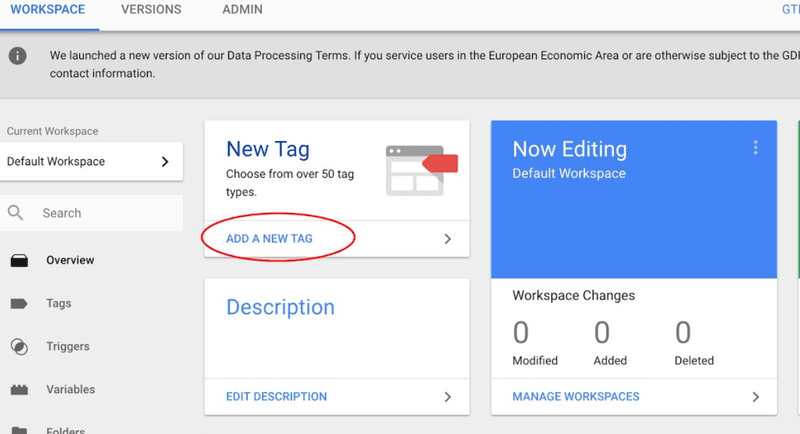
步骤#3.1 在Google Tag Manager的仪表板上创建一个新标签。
在您的 Google 标签管理器信息中心中,点击“添加新标签”(下图中红色圆圈部分)。

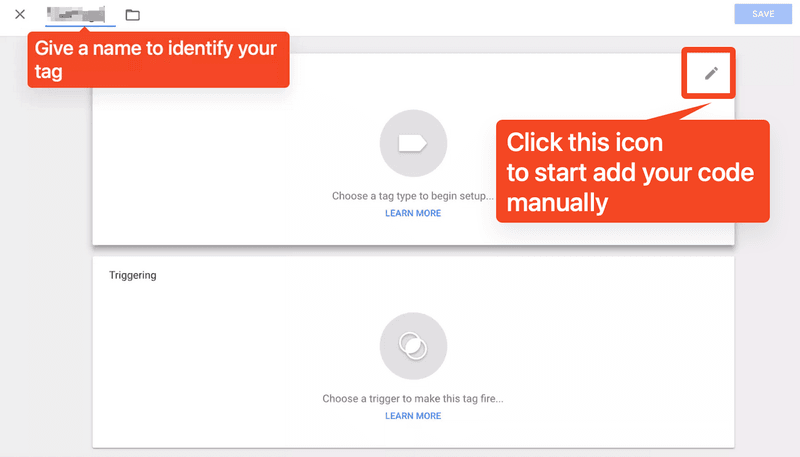
步骤#3.2 配置您的标签。
单击页面顶部“标签配置”框中的任意位置,选择标签类型。
您可以直接在下面添加代码。或者您可以在下一步中从模板开始。

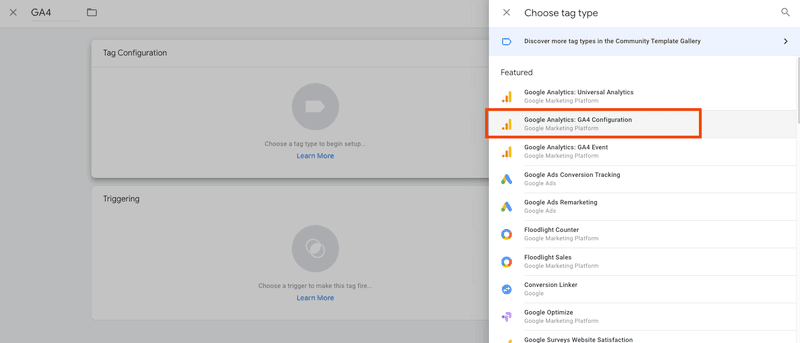
步骤#3.3 选择标签类型。
标签种类有多种(这里不全部展示,您也可以自定义标签类型)。如果您要为您的应用和网站设置 Google Analytics 网页访客监控,请选择“Google Analytics 4”。

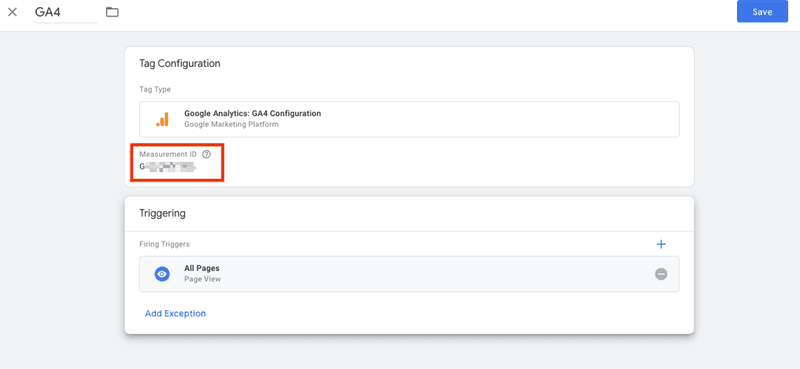
步骤 #3.4 链接到您网站的 GA4
您将看到一个框供您输入测量 ID。从您的帐户中复制测量 ID 并将其粘贴到此字段中。
*在此之前,您必须完成 您网站的 GA4 配置。

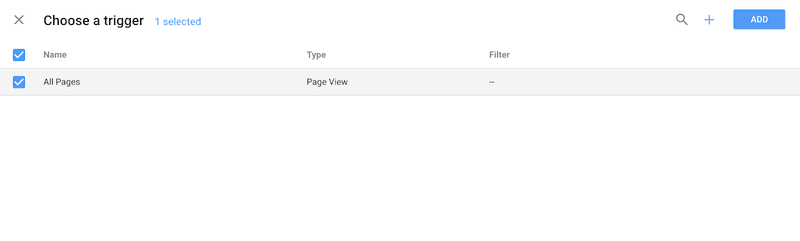
步骤 #3.5 通过选择触发器确定何时记录标签。
选择触发器(触发器是指您希望记录标签时,例如“每次用户查看页面时”)。我选择了“所有页面”,这样每当我的任何网页被查看时,都会接收数据,但您的选择可能会根据您的目标而有所不同。

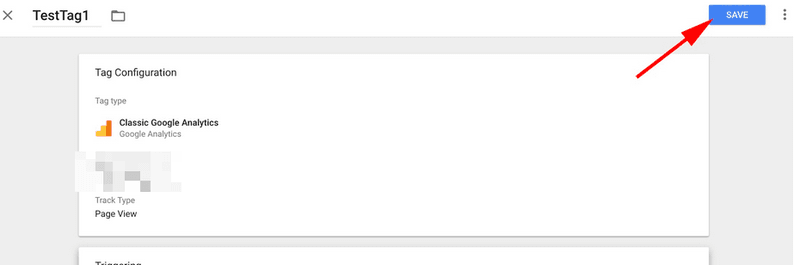
步骤 #3.6 保存您的标签。
对“标签配置”和“触发”框中的信息满意后,单击蓝色的“保存”按钮。

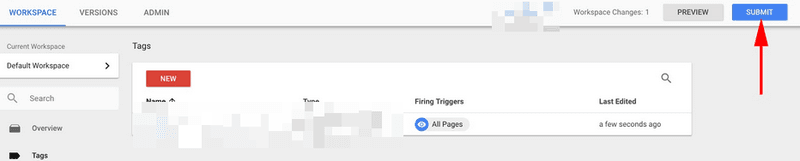
步骤 #4 点击“提交”按钮激活您的标签。
然后点击蓝色的“提交”按钮。如果不这样做,你的标签将无法发挥作用。

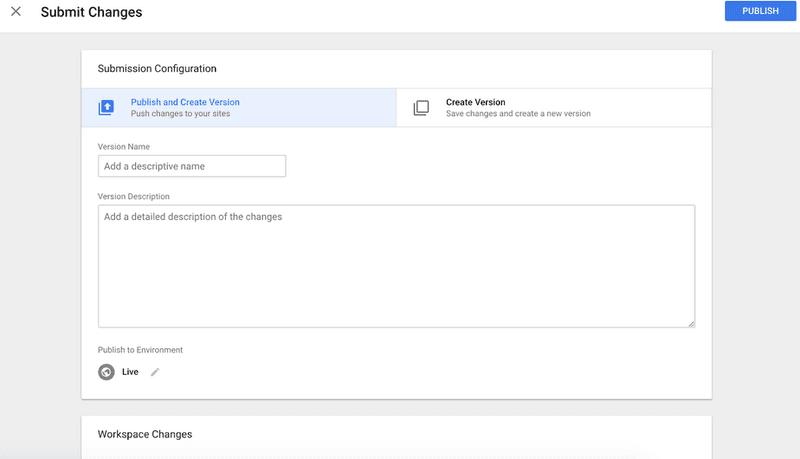
单击“提交”后,将加载此“提交配置”页面。“发布并创建版本”和“创建版本”是可用选项。我选择了“发布并创建版本”,然后单击屏幕右上角的蓝色“发布”按钮,因为我已准备好将标签推送到我网站的所有页面中。

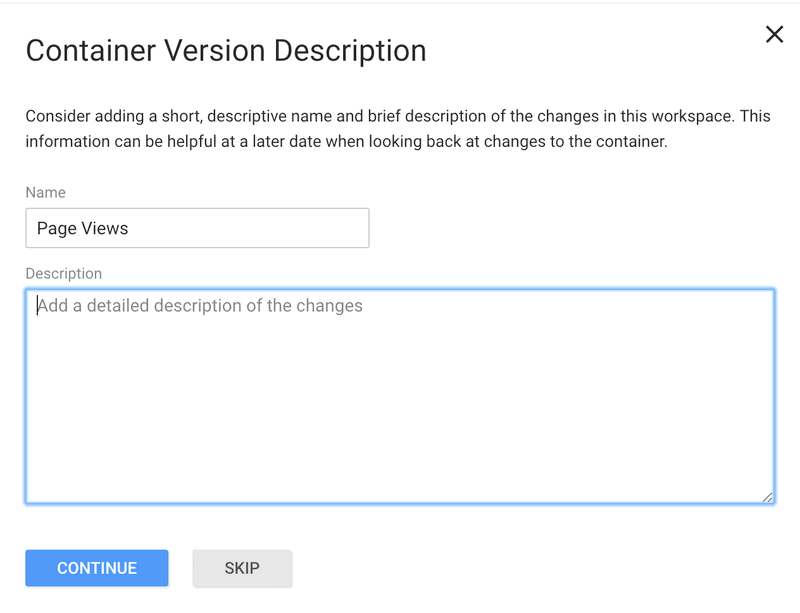
步骤 #5 为标签添加名称和描述以进行排列。[可选]
最后,将显示“容器版本说明”。为了保持标签结构化,请为每个标签指定一个名称和说明,以说明您尝试使用该标签捕获的内容。

适用于 WordPress 的 Google Tag Manager
如果您的组织使用 WordPress 来托管其网站,则将 Google Tag Manager 集成到 WordPress 中是一个简单的无代码过程。
Site Kit 是 Google 创建的官方 WordPress 插件。Site Kit 简化了基本 Google 工具(例如 Google Tag Manager)的安装和配置,并提供了有关如何在网络上蓬勃发展的权威最新指南。查看 Site Kit 支持的 Google 产品列表。
操作方法如下:
1. 登录您的 WordPress 帐户。
2. 确保您的网站是公开的,这意味着它不处于维护模式或受密码保护。
3. 在左侧菜单中,单击插件。
4. 在插件页面顶部,点击添加新插件,然后搜索“Site Kit”。
5.在Google Site Kit页面上,单击立即安装。

6. 插件安装完成后,从左侧菜单中选择插件。
7. 点击“Site Kit by Google”下方的“激活”
8.插件激活后,点击左侧的Site Kit。
9. 点击“使用 Google 登录”,使用您的 Google 帐户登录。

10. 按照向导并启用 Google Tag Manager 和 Google Analytic 4。
11. 提供权限后,单击“继续”以确认网站所有权。
12. 选择“允许”,允许访问 Google 帐户信息。
13. 要将网站添加到搜索控制台,请点击添加网站按钮。
14. 您已成功设置插件。
15.单击“继续到我的仪表板”以继续。

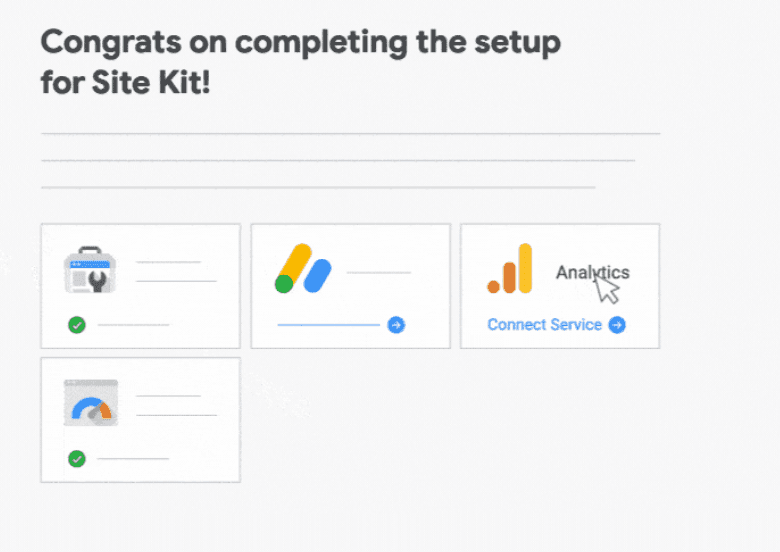
16. 从左侧菜单中选择站点套件和仪表板。
17. 单击“分析”标题下的“连接服务”。
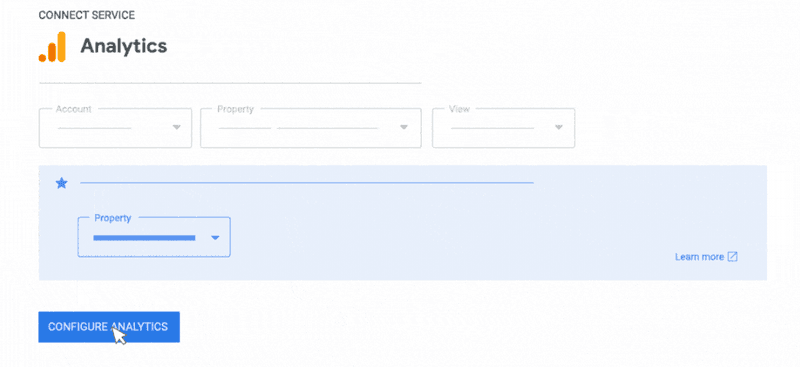
18. 点击继续以继续提供更多权限。如何为 Site Kit 提供对您的 Google 帐户的扩展访问权限并继续将 WordPress 集成到 Google Analytics。
19. 选择已经存在的分析属性,然后单击配置分析。

现在,分析已配置完毕。
包起来
Google Analytics 4 和 Google tag Manager 可让您做出更明智的营销决策,并极大地增强了客户活动的跟踪。
使用 GTM 实现此较新版本并利用 GA4 提供的灵活性。
需要帮助安装 GA4 和 GTM?或将 Google Tag 从 GA3 迁移到 GA4?我们随时为您提供帮助,请随时 取得联系 和我们!